标签与UI设计


在我们人的生活中,标签被通常人们利用标签来快速了解物体,代表了物体了某种特定的属性,人们通过不同的标签来认识事物或物体。
生活中的标签
标签(label),是对事物所额外加上的识别用资讯纸卡或牌子。早在1700年,欧洲印制出了用在药品和布匹上作为商品识别的第一批标签。所以,现在的标签是用来,标志产品目标和分类或内容的,像是给目标确定的关键字词,便于自己和他人查找定位目标的工具。
在我们人的生活中,标签被通常人们利用标签来快速了解物体,标签代表了物体了某种特定的属性,人们通过不同的标签来认识事物或物体。
 我们通常可以通过标签或者关键词来对某人某事作以最快的了解,比如当一个人给你介绍以一位同事。有这样的一些标签“90后、东北人、女汉子、研究生、”仅用短短的四个词语,就将一个人的年龄、地理位置、性格、学历等信息传递给了你,而你通过这些信息进行加工串联,也会得到这样的一个生动形象。
我们通常可以通过标签或者关键词来对某人某事作以最快的了解,比如当一个人给你介绍以一位同事。有这样的一些标签“90后、东北人、女汉子、研究生、”仅用短短的四个词语,就将一个人的年龄、地理位置、性格、学历等信息传递给了你,而你通过这些信息进行加工串联,也会得到这样的一个生动形象。
由此可见标签真的是个好东西,帮助我们快速的对某件事物建立认知。但确实是这样吗?

从群体分类或从心理学角度来看,我们并不喜欢被贴上标签,也就是我们并不喜欢被人为的定义我们的某种特定属性。因为个别事件、一个标签,就对一整个社会群组的知识、观念和期望形成了刻板僵化的印象,而忽略了群体中的个体差异,其实是会妨碍对他人作出正确评价的。

当我们不断长大,我们见识广了、接触多了、我们越来越想去做自己,而不是被那些标签束缚着,这是一个完善发展的人、企业或事物必须要迈出的一步。
我们不断的可以看到明星在台上想要让观众打破对自己的认识,展现出另一面有才学的自己。我们不断听说某某企业要跨界发展,企业发展也要想着多元并存去中心化。

综上来看,标签的产生对人或事的成长和发展有着巨大的影响。当被贴上标签后,即便当事人对标签有着极大的抵触情绪,但也会在潜意识里有意无意的接受这一标签,形成新的自我概念,甚至对别人的看法表示认同,从而无意识的认领自己的标签。这也就是我们所说的标签效应。由此可见,我们在日常生活中切勿随意给他人贴上标签,尤其是有攻击性和歧视性的标签。
UI设计与标签
在UI设计中,从某种层面取理解可以理解成整个产品都是在用广义的标签设计,我将广义的标签定义为关键词,在UI界面设计中,我们几乎所有的文字信息都在无意识的使用这样的方式,尽可能简化语言文字长度,通过寥寥几字,给用户展现出想要表达得功能或要表达得信息。此时,标签的形式不仅仅局限于文字,同时也将广义文字涵盖其中,广义文字即符号,也就是我们常说的icon。符号往往能优先于文字获得视觉关注点,其次优秀的符号能起到耐人寻味的作用,给人以趣味性、情感化、品牌价值等潜在信息。有了这样的一些需求,所以页面中为了保持简洁、美观与信息易读性,有了图形+文字的表达需求,所以也就会产生我们现在的UI界面。

举个栗子
在头部的设计中,通过精简后的广义文字符号来状态栏展示了时间、信号、电池等信息。试想下,如果在此时我们舍弃广义标签这种表达手法,那么仅仅是一个状态栏可能就会变成这样:

这样的信息处理方式,不仅美观程度低,而且也大大的降低了信息的易读性。而将所有的图标和简化文字信息都做以补全处理,想象一下,效果不堪入目,不在此做实例了。
由此可见平时的设计中对简化关键词、对标签的应用之广泛。
狭义标签,在UI设计工作中经常所说的就是狭义标签,狭义标签最常见的表达样式即我们常见的电商中热销、新品、促销、特卖、新消息、VIP、特权、活动……等信息,其表现形式大多数为色块上面加上反白文字,四块样式不拘一格,有的根据背景卡片风格进行设计,有的自成一派或简单圆角矩形或映射实际生活中标签样式……

如上图中,仅一个页面中就有三种提示性标签,同时也代表了三种不同强度的提醒 。
从上往下看,头像上方给出红点做出提示,提示用户有新消息,因头像作为用户自主上传信息较为熟悉,且在头像位置在上方位于视觉重心的位置,所以此处放置新消息提醒为主要提醒。
中间仅用一行在黑色背景上配上高灰度文字后跟上小红点的方式来展示礼包待领取通知,属于标签中次要消息提醒。
下方在金刚区的位置中用图标上方加上红色背景,配以白色字体来做标签消息提醒的方式,属于次要消息提醒。

回过头来看刚提到的第一种标签消息提醒,特别有必要说明的是在红色圆行色块上用反白文字支出消息提醒的方式在非必要操作时候尽量少用。具调查统计发现,有相当多的人在使用智能手机时会特别在意应用中出现的此类强消息提醒,且出现一定会想办法去点掉从而使得此种消息提醒消失。当用户厌烦于此类无用的消息提醒后,可能会产生放弃产品的想法。

而从我个人看来,此类在桌面中应用图标上显示此类强提醒同样也要谨慎使用,提醒的目的最好是和用户有直接关系的。通过这样的强提醒确实可以让用户提高产品的打开率,但是用户屡次打开产品发现并没有什么太大的价值后也会产生厌烦。
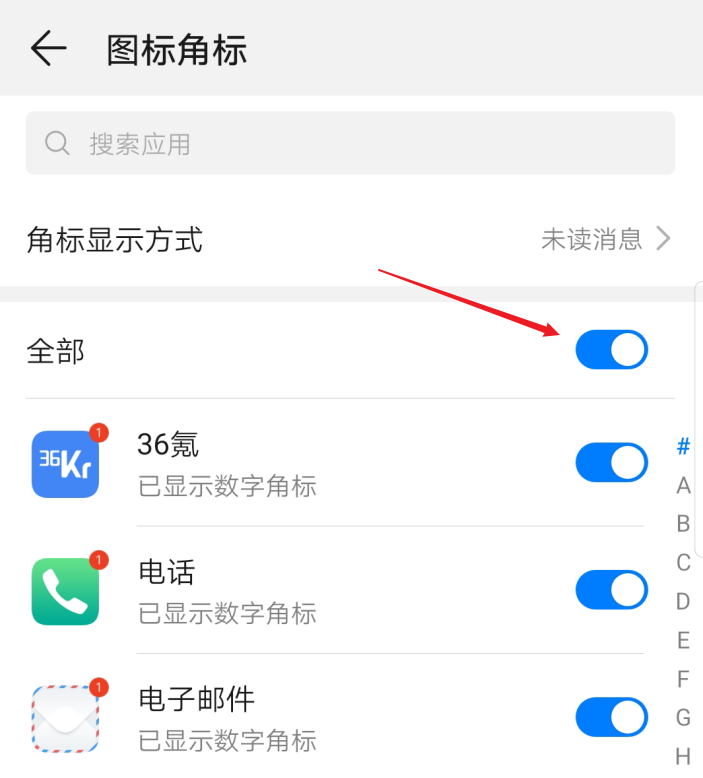
针对于对此类强提醒消息有强迫症的人群,系统也经常会采取一些措施来保证用户的个人习惯得到尊重。

由上可见,标签的在UI设计中的有效应用,能极大的吸引用户的注意力,从而告知用户特定信息。同时在页面中标签作为色块加反白文字,在视觉比重上占据了相当多的视觉中心,与页面中其他元素形成对比,从而形成不错的视觉体验。
但值得一提的是,标签在UI设计的应用其主要目的是为了突出信息的重要性,通过重要的视觉位置去展示重要的信息,从而促进用户点击欲望,最终形成转化的目的。在标签的应用中绝不是为了标签而标签,一定是为了信息的分层而进行标签设计。

文章的最后我将以我设计中的两个例子来总结我上述的观点:
夏天来了,为了让几款应时节的商品买的更好,运营部决定给几款商品做点儿促销活动,其中商品可以利用积分来抵扣一部分现金。
针对于这样的需求,首先分析到商品买的更好,那说明现在已经是热销了,其次加了积分来抵扣一些现金的功能,针对此二者,即可以草定增加热销标签和增加积分标签。
从人的购买习惯来说,别人正在大肆购买的商品相比其他商品来说人们更愿意去看看,哪怕没有对于此商品的需求也会去看看想知道什么东西正在热销,且热销这样的信息作为一个引导性的信息所以会优先的放在商品的顶部,而作为积分可以抵扣一部分商品单价这样的信息来说,当用户通过图片看了这个商品形象后,依次看了商品的名称、商品的价格,之后用标签的形式去告诉客户,好像在说“不要急,不要担心这个价格,你的积分可以抵扣一部分现金…"
由此可见,UI设计中标签应用广泛,但是不同强度的标签应该慎重考虑,最好的目的是达到提示用户的效果而又不让用户觉得厌烦。