
5 techniques CSS pour améliorer votre SEO
Les avantages du CSS sont bien connus. Le plus évident étant d’ailleurs la rapidité de chargement d’une page web. En revanche, très peu de personnes connaissent ses nombreux bénéfices pour le SEO. Les moteurs de recherche utilisent une logique descendante et analysent avant tout le code d’une page plutôt que ce qui est diffusé pour les utilisateurs. Les contenus les plus importants sont généralement situés en haut d’une page mais ce n’est pas le cas dans un code standard HTML. Utiliser le CSS est un bon moyen d’optimiser votre stratégie SEO.
Dans cet article, nous allons présenter 5 techniques simples pour utiliser le CSS afin d’améliorer votre SEO.

1. Organisez votre contenu
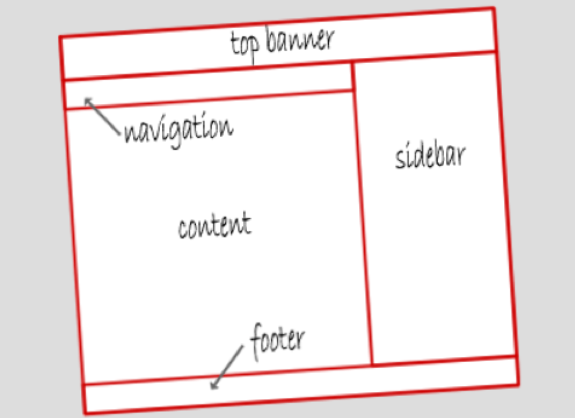
Comme nous l’avons déjà précisé, les moteurs de recherche ne scannent pas les éléments visuels de votre page mais préfèrent analyser votre code. Résultat : votre page pourrait ne pas être lue comme vous l’auriez souhaité. Les moteurs de recherche décryptent l’intégralité d’une page, du coin en haut à gauche à celui en bas à droite.
Par exemple, si vous avez une barre de navigation ou une sidebar situées avant votre contenu, le moteur de recherche va les lire avant tout le reste. Cela va faire baisser vos classements dans les résultats de recherche car vous aurez du contenu dupliqué en haut de votre page.
En utilisant du CSS, vous pouvez organiser votre code comme vous le souhaitez. Vous pouvez positionner vos mots-clés et contenus les plus importants en haut et déplacer les sections les moins importantes en-dessous du contenu principal.

2. Mettez en avant vos mots-clés
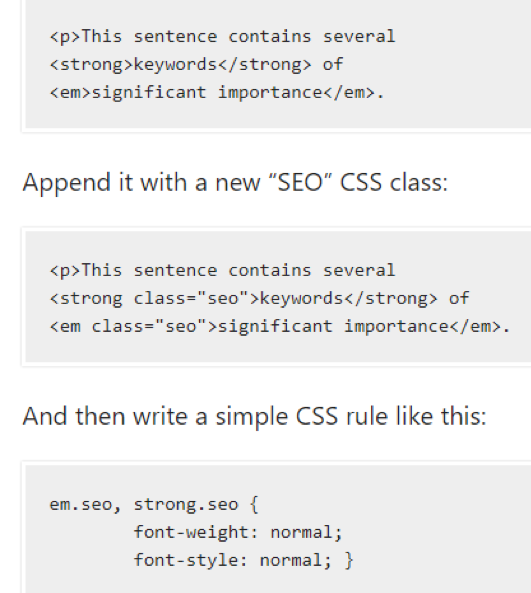
Lorsqu’ils décident de ce qui est important sur votre page web, les moteurs de recherche s’intéressent aussi à d’autres balises comme < strong > et < em >. Ces balises sont utilisées pour mettre en avant leur contenu et les moteurs de recherche traitent le texte enveloppé comme plus important que le reste de la page.
Peut-être que vous avez déjà parcouru des pages avec des mots en gras qui semblaient avoir été choisis de manière aléatoire. En réalité, ces pages essaient d’améliorer leurs classements en aidant les moteurs de recherche à trouver leurs mots-clés.
Le CSS vous permet de cacher ces balises aux yeux de vos utilisateurs. De cette manière, vous pouvez conserver un contenu agréable à lire mais aussi vous assurer que les moteurs de recherche trouveront vos mots importants.

3. Réduisez votre ratio entre code et contenu
Utiliser le CSS vous permet d’alléger votre page et aussi de réduire votre ratio code et contenu. Il fournit une meilleure organisation de vos pages et il devient plus simple d’écrire du contenu sémantique et riche.
Une meilleure indexation rend votre contenu plus facile à parcourir non seulement pour les utilisateurs mais aussi pour les bots des moteurs de recherche, aussi connus sous le nom de crawlers web. Lorsque votre page est bien organisée et légère en code HTML, les crawlers peuvent déterminer plus rapidement son thème. Cela peut améliorer votre classement dans les pages de résultats.
Vous devriez vous assurer que tout votre code est lisible. Si votre code HTML est surchargé en texte, les crawlers web auront du mal à déterminer si votre page est pertinente pour une recherche en particulier.
4. Simplifiez vos mises à jour
Avec le CSS, votre contenu est plus facile à trouver mais il s’expose également à des mises à jour régulières. Lorsque votre contenu est fréquemment mis à jour, vos pages restent fraîches et la fraîcheur est appréciée par les moteurs de recherche.
Vous gagnerez aussi du temps lorsque vous devrez réaliser de petites mises à jour comme changer une police. En CSS, il suffit de faire le changement une seule fois, là où le HTML nécessite de revisiter chaque page. Cela vous laisse plus de temps pour mettre à jour les parties les plus importantes, comme le contenu et les titres.
5. Optimisez votre utilisation du cache navigateur
Vous pouvez concevoir des éléments d’une page comme les images, les polices et les couleurs avec du CSS. Après avoir créé votre fiche de style externe et qu’un utilisateur charge une de vos pages pour la première fois, cette fiche va se stocker dans le cache du navigateur. Les pages suivantes se chargeront plus rapidement car le navigateur n’aura plus besoin de recharger la fiche de style.
Dans un code HTML standard, le navigateur doit retrouver, analyser et renvoyer chaque page séparément. Si les crawlers web doivent analyser plus de code avant de trouver votre contenu réel, cela va augmenter le temps de chargement et diminuer la performance. Les crawlers analysent de multiples pages en même temps et ralentir le crawler à cause d’une faible performance peut affecter le nombre de pages classées.
Une fois que vous avez appris comment utiliser le CSS pour un meilleur SEO, vous devez faire attention à votre contenu actuel. De la même manière que votre contenu doit être propre, il doit aussi être parfaitement soigné. Un excellent contenu sert aussi bien les visiteurs que les crawlers web et vous aide à améliorer vos classements dans les résultats. Si votre contenu a besoin de quelques améliorations, il existe de nombreux services et outils pour vous aider. Par exemple, vous pouvez utiliser :
- Grammarly – un outil de relecture qui identifie les erreurs d’orthographe et de grammaire, de choix de mots, de style et de ponctuation. Il fournit une explication détaillée pour chaque suggestion d’édition ;
- Handmade Writing – un site web qui offre des services d’écriture et d’édition sur-mesure. Après avoir pris connaissance des détails de vos consignes d’écriture ou d’édition, un rédacteur sera sélectionné pour produire le contenu pour vous ;
- Hemingway App – un éditeur en ligne qui scanne votre contenu et propose des suggestions pour améliorer sa lecture. L’application détecte les voix passives et autres difficultés de structures de phrases qui peuvent entraver sa lisibilité ;
- Readable – un logiciel de lisibilité qui fournit des analyses de texte, de densité de mots-clés, d’URL, des scans de sites web et des services de notation d’emails. Vous recevrez une note de lisibilité et d’autres statistiques instructives.
Si vous souhaitez en savoir plus sur des stratégies SEO réussies, vous pouvez lire cet article sur les tendances SEO en 2018.
Utiliser le CSS dans votre web design a de nombreux avantages. En plus d’être facile à utiliser, il est plus adapté pour le SEO que le HTML seul. Avec le CSS, vous pouvez améliorer vos classements dans les pages de résultats et attirer les crawlers web sur votre site.
Oncrawl SEO Crawler
La séparation entre le contenu et le style vous permet d’adopter une écriture sémantique, riche, légère et de nettoyer le code HTML qui sera optimisé pour le crawl et l’indexation des moteurs de recherche. Et vous n’aurez pas non plus à faire des sacrifices sur le style et l’aspect visuel de votre page.
